Visual Studio Code Guide
Visual Studio Code
- 关于编译运行 C/C++ 的配置安装指南
- 关于安装运行 python 的指南
前言
上大学很多朋友可能会遇到编程课程,会学习到C/C++的一些初步知识,相较于dev c++我更推荐各位有能力者使用Visual Studio Code(以下简称为VSCode) 进行编程与开发,由于开源和丰富的插件扩展,更新迭代和新功能加入的速度很快,同时它的颜值一定会让你欲罢不能,它会为你提供更加广阔的学习前景和诸如Leetcode刷题等等的功能。
对于 C/C++ 语言初学者的优势
- 比 Visual Studio 的空间占用小很多 (虽然大于 Dev C++)。
- 不需要每个源文件都新建一个单独的项目,各文件相互独立 (此项由
tasks.json和launch.json中的配置决定)。 - 将所有源代码可以分类整理,一个程序直接新建文件且均可以轻松从文件资源管理器中找到。
- C/C++ 扩展自带的中文报错提示,方便初学者查看错误。
总而言之,计算机方面的学习,要从学会合理运用搜索引擎以及看文档看博客开始,希望你从我这篇博客起步,不断学习。
鉴于依旧存在初学者对此配置过程无法很好地进行,特制作一小工具来帮助配置:
Github: VSCodeCppHelper
Download: VSCodeCppHelper_V1.0.2.exe 备用链接
你可以运行此程序来辅助安装!
2021.08.06
VSCode 的安装
需要的工具
- Windows 10 操作系统
- VSCode 安装包下载地址
- 暂不提供 mac/linux 的安装教程
- 教程示例平台与版本
- Windows 10 x64 2004
- VSCode version 1.59.0
安装步骤
下载并运行
VSCodeUserSetup-x64-x.x.x.exe进行常规安装操作。
注:我推荐不更改安装位置,并且在附加任务中“其他”中的四项全部勾选,即将用 Code 打开加入文件和文件夹添加入右键菜单中,并注册为受支持的文件类型的编辑器。VSCode 刚刚安装完成时是英文界面,在窗口左侧四个小方块组成的
Extensions中搜索Chinese并安装所示第一个扩展。
依照右下角提示重启 VSCode,重启后你应该会看到中文界面了。强烈建议你将设置中的自动保存 (Auto save) 项目打开 (设置为 afterDelay)
VSCode 可以打开单独的文件进行编辑,但在真实工作学习中利用它的“文件夹”和“工作区”功能会更加频繁。
在“文件夹”模式下,VSCode 会把你选择的文件夹在左侧展示出来,并且你可以进行文件夹设置,让每个文件夹有不同的功能。在进行以下步骤之前,我强烈建议你在合适的地方新建一个文件夹 (例中称为
C:\Coding),以下的内容会默认你已经在 VSCode 中打开了这个文件夹。
C/C++
需要的工具
- TDM-GCC 安装包下载地址 备用下载地址 (v10.3.0)
- 暂不提供 mac/linux 的安装教程
- 教程示例平台与版本
- TDM64-GCC version 10.3.0
安装步骤
- 打开并运行
tdm64-gcc-x.x.x.exe进行安装操作。
你可能需要取消勾选Check for updated files on the TDM-GCC server以防止因为众所周知的原因导致访问失效而无法继续安装。
依次点击
Create,选择安装路径 (此处以C:\TDM-GCC-64为例),而后点击Install安装 Recommended 所包含的包,安装完成后点击Finish即可。TDM-GCC会将运行路径自动添加入系统环境变量中的PATH,你可以点击 Win + R输入cmd后运行g++ -v检查安装是否成功。如果可以看到最后一行显示gcc version x.x.x (tdm64-x)即安装成功。
配置步骤
此教程仅适用于写小型 C/C++ 程序,大型工程请适当更改步骤。
我默认你了解并清楚部分路径需要自主替换。
此处的文件路径配置会以我推荐的目录结构为例:
├─ .vscode
│ ├─ launch.json
│ └─ tasks.json
├─ Debug
│ ├─ Data
│ │ └─ ...
│ ├─ 0.exe
│ └─ 1.exe
└─ Scripts
├─ Folder
│ └─ ...
├─ main.cpp
├─ 0.cpp
└─ 1.cpp请注意,你可以在Scripts文件夹中任意创建子文件夹并存储代码,这不会影响编译和运行,可以思考一下为什么并推测一下配置机制,只是你需要定期清理Debug文件夹中的 exe 文件,或者可以用python写个脚本一键清理。这需要你自己研究。
打开 VSCode 至你的文件夹 (此处以
C:\Coding为例)。打开左侧
Extensions选项卡,搜索c++并安装C/C++和C/C++ Intellisence两个扩展。在根目录新建文件夹
Scripts以及Debug在
Scripts文件夹中新建文件helloworld.cpp,写下传统的 helloworld 程序。#include <bits/stdc++.h> using namespace std; int main() { cout << "Hello world!" << endl; return 0; }单击左侧菜单中的
运行并点击运行和调试,选择C++(GDB/LLDB)。此时 VSCode 会在你的根目录下新建
.vscode文件夹,此文件夹中用于存放 VSCode 的相关配置文件,打开launch.json替换或修改为如下内容:{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问:https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "C++ Launch", //启动项的名称 "type": "cppdbg", "request": "launch", "targetArchitecture": "x64", "program": "${workspaceRoot}/Debug/${fileBasenameNoExtension}.exe", //运行文件的路径 "args": [], //运行文件的参数,一般没有 "stopAtEntry": false, //是否在入口点处暂停 "cwd": "${workspaceRoot}", "environment": [], "console": "internalConsole", "internalConsoleOptions": "neverOpen", "MIMode": "gdb", "miDebuggerPath": "C:/TDM-GCC-64/bin/gdb64.exe", //DEBUG 程序的路径 "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": false } ], "preLaunchTask": "Compile" //运行前需要完成的任务 } ] }在
.vscode文件夹中新建文件tasks.json并输入如下内容:{ "version": "2.0.0", "tasks": [ { "label": "Compile", "command": "g++", //编译程序 "args": [ "-g", "${file}", //指定编译源代码文件 "-o", "${workspaceRoot}\\Debug\\${fileBasenameNoExtension}.exe", // 指定输出文件名,不加该参数则默认输出 a.exe "-ggdb3", // 生成和调试有关的信息 "-Wall", // 开启额外警告 "-static-libgcc", // 静态链接 "-std=c++2a", //使用 C++20 标准 "-Wno-format", "-finput-charset=UTF-8", //输入编译器文本编码 默认为 UTF-8 "-fexec-charset=UTF-8" //编译器输出文本编码 自行选择 ], "type": "shell", "presentation": { "echo": true, "reveal": "silent", // 在“终端”中显示编译信息的策略,可以为always,silent,never "focus": false, "panel": "shared" // 不同的文件的编译信息共享一个终端面板 }, "problemMatcher": { "owner": "cpp", "fileLocation": ["relative", "\\"], "pattern": { "regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$", "file": 1, "line": 2, "column": 3, "severity": 4, "message": 5 } } } ] }之后回到
helloworld.cpp点击 F5并运行,若遇到错误列表显示无法找到或者出现如下错误等问题。g++ : 无法将“g++”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。请关闭并重新打开 VSCode 使其重新加载插件以及 Powershell。
VSCode 默认情况下无法输出中文,为了修复这个问题你需要引用stdlib.h或者cstdlib库,并在输出语句前加入system("chcp 65001");以改变命令行编码。
#include <stdlib.h> // for C
//或
#include <cstdlib> // for C++
//before any output
//change the encoding of shell to GBK
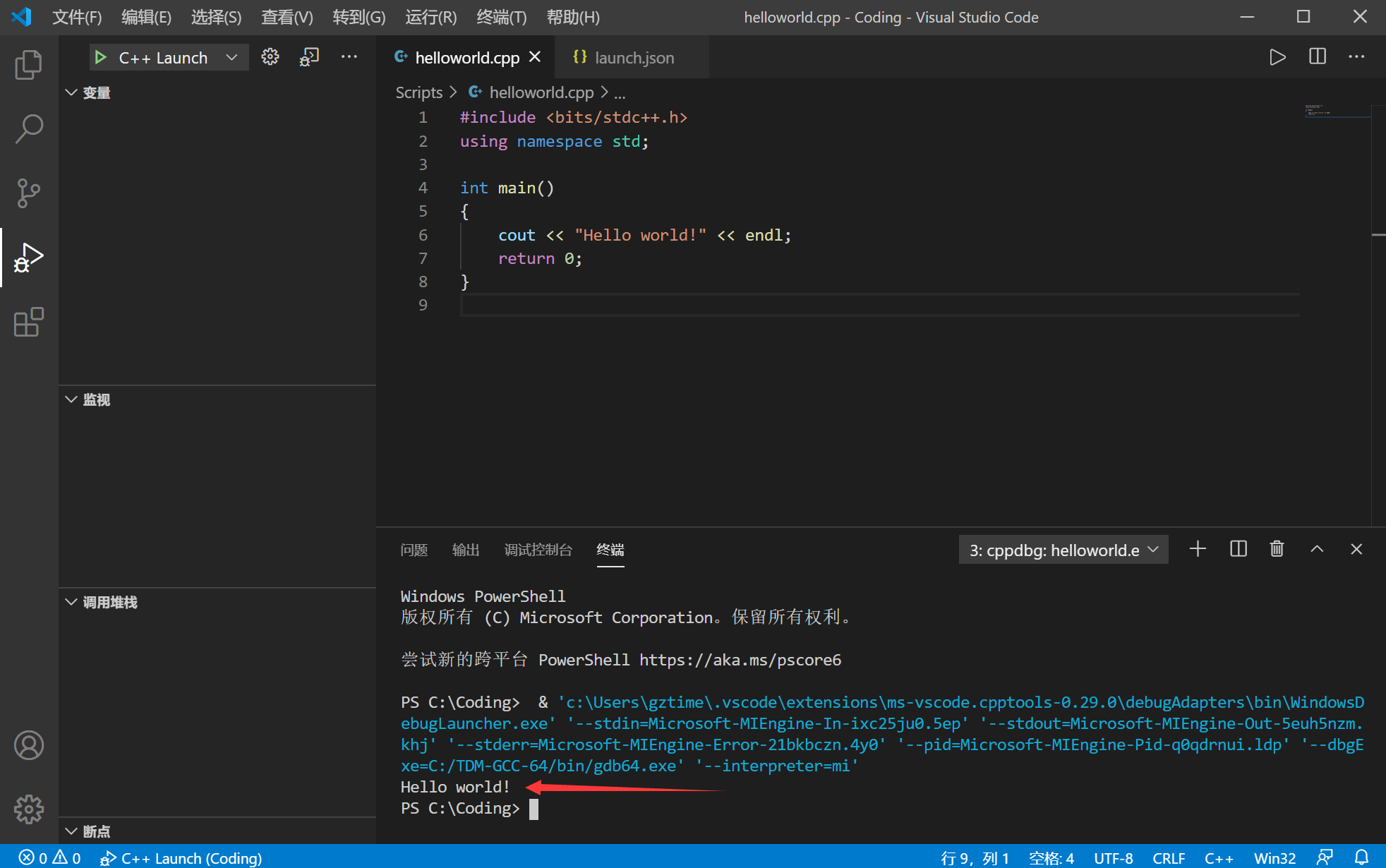
system("chcp 65001");- 再次启动 VSCode 后点击 F5,你应该会看到如下画面。
至此,基础配置结束。
调试步骤
VSCode 中的调试体验是远超 dev c++ 的,而断点调试是程序 debug 过程中十分好用的手段 (别再运行中输出信息了啊喂),下面我将教你进行简单的调试工作。
示例代码
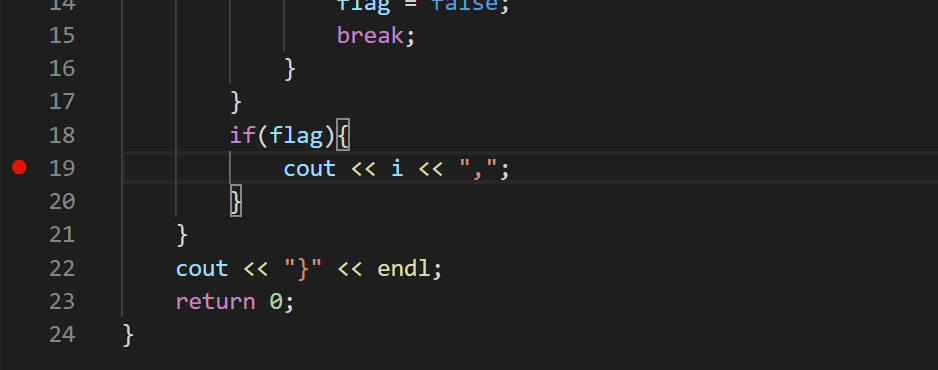
#include <bits/stdc++.h> using namespace std; int main() { bool flag = false; int n = 100; cout << "{2, "; for (int i = 3; i <= n; ++i){ flag = true; for (int j = 2; j < sqrt(i) + 1; ++j){ if(i % j == 0){ flag = false; break; } } if(flag){ cout << i << ", "; } } cout << "}" << endl; return 0; }点击行号左侧进行“打断点”操作,程序会在红点处暂停运行。
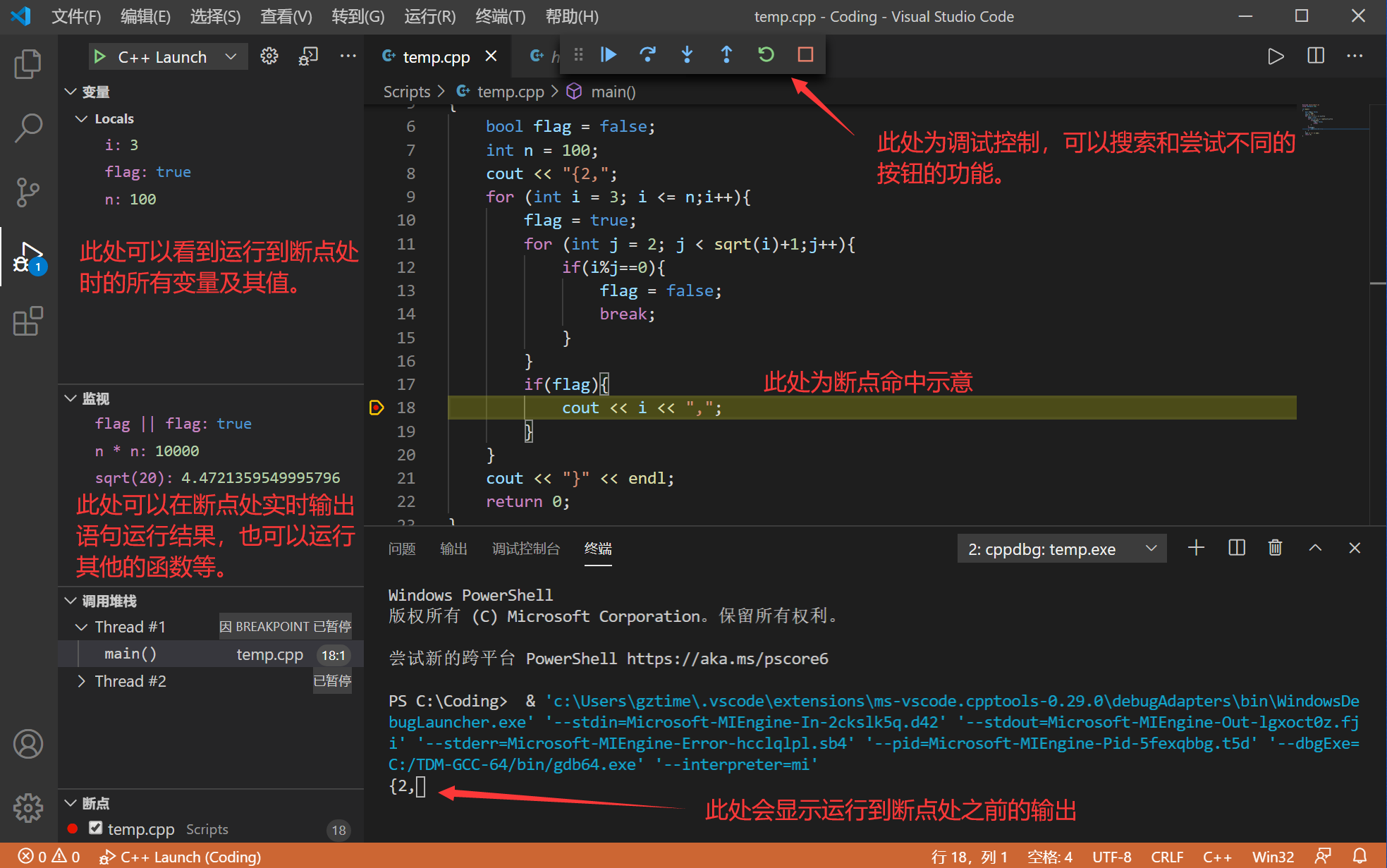
点击 F5运行程序,你会看到如下界面:
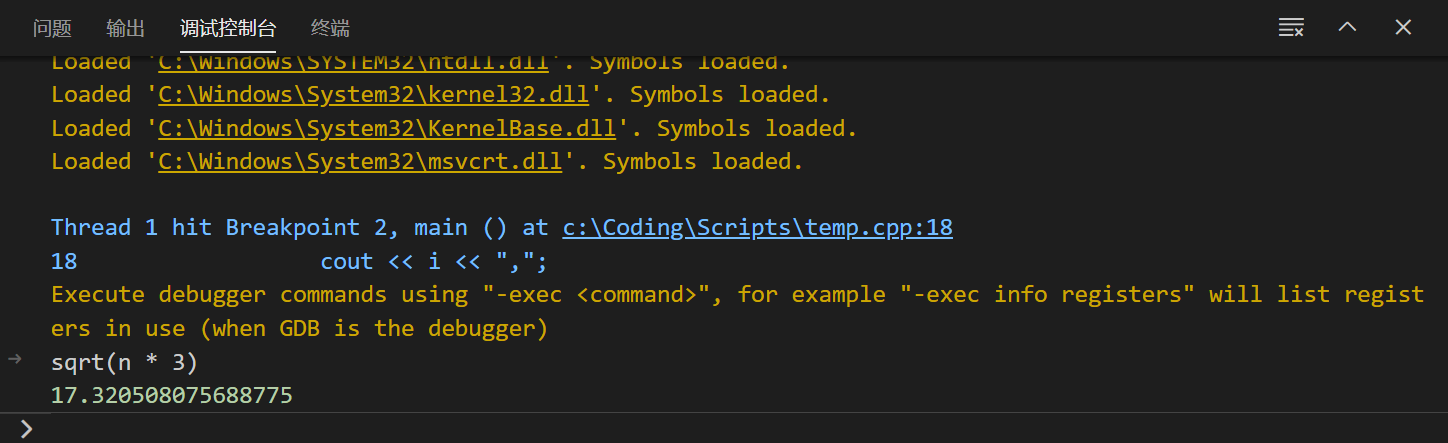
在调试控制台中输入的任何语句都会被立即执行并反馈结果。
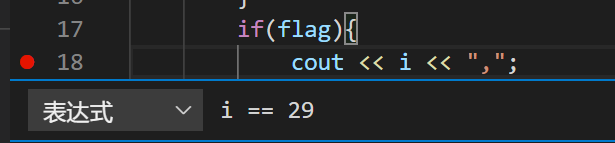
右击红点处,选择编辑断点,可以设置只有满足条件时才进行中断。断点调试的基础操作就是这些,更多功能等待你继续探索。
更多技巧
VSCode 中点击 F5是开启调试,这里我建议你用 F6作为启动C/C++直接运行的快捷键。这样不会启动调试程序,会具有更快的速度但不能进行调试。
以下是其详细配置,希望大家举一反三得利用tasks功能。你可以从这里获取相关文档。
在
tasks.json中的tasksjson 数组中添加如下项目:如果不知道添加在何处,请先从此处学习 json 的基础结构和数据格式。
{ "label": "Run", "type": "shell", "dependsOn": "Compile", //任务间的依赖关系 "command": "${workspaceRoot}\\Debug\\${fileBasenameNoExtension}.o", //linux 中运行 xxx.o 可执行文件 "windows": { "command": "${workspaceRoot}\\Debug\\${fileBasenameNoExtension}.exe" //windows 中运行 xxx.exe 可执行文件 }, "args": [], "presentation": { "reveal": "always", "focus": true }, "problemMatcher": [], "group": { //此项用于给任务编组,这会有利于快捷键绑定 "kind": "build", //定义任务组 "isDefault": true //定义默认运行值 } }打开左下角
设置中的键盘快捷方式,并且在右上角最小化按钮下方找到一个带有箭头的文件按钮 (即“打开键盘快捷方式 (JSON)”按钮),打开默认在用户目录下的keybindings.json文件进行编辑。在数组中添加如下项目:{ "key": "f6", //绑定到 F6 "command": "workbench.action.tasks.build", //运行 build 任务组 "when": "!inDebugMode" //为了防止命令冲突,只有在非 debug 模式下此快捷键才会有效 }在任意 C++ 文件中点击 F6,会执行编译任务并直接在控制台内运行编译后的程序。
Python
需要的工具
- Python 安装包下载地址
- 暂不提供 mac/linux 的安装教程
- 教程示例平台与版本
- Python version 3.8.5 x64
- 你可以在
https://www.python.org/downloads/release/python-xxx/下找到 64 位 Python 的下载地址
安装步骤
- 打开并运行
python-x.x.x(-amd64).exe进行安装操作
注意选择Add Python x.x to PATH- 点击
Install Now等待安装 - 最后点击
Disable path length limit(可选)
- 点击
配置步骤
打开 VSCode 至你的文件夹 (此处以
C:\Coding为例)。打开左侧
Extensions选项卡- 搜索
python并安装Python扩展。
- 搜索
在
Scripts文件夹中新建Python文件夹。(可选)添加
Helloworld.py并输入:print("Hello World!")右下角可能会提示你安装
Linter,这是python的代码规范检查器,你可以选择安装。新建或打开
.vscode/launch.json,点击右下角添加配置。依次选择
Python以及Python File,保存并关闭文件。在你的
Helloworld.py文件下点击 F5,即可看到运行结果。
调试的步骤和上文C/C++的使用大同小异,此处不作赘述。
如果运行时报错请检查运行选项卡最上方的配置是否选择为Python: 当前文件。
优秀插件推荐
Eva Theme (ID: fisheva.eva-theme)
我最爱的主题,没有之一!!!说明:A semantic coloring code theme dedicated to making you more comfortable programming.
发布者:fisheva
VS Marketplace 链接:https://marketplace.visualstudio.com/items?itemName=fisheva.eva-themeMaterial Icon Theme (ID: pkief.material-icon-theme)
这个图标主题超棒而且超全~说明:Material Design Icons for Visual Studio Code
发布者:Philipp Kief
VS Marketplace 链接:https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-themefilesize (ID: mkxml.vscode-filesize)
在左下角展示当前文件大小,很好用。说明:Show the current file size in the status bar
发布者:Matheus Kautzmann
VS Marketplace 链接:https://marketplace.visualstudio.com/items?itemName=mkxml.vscode-filesizeColor Highlight (ID: naumovs.color-highlight)
这个插件可以高亮显示文档中的 16 进制颜色代码,如#252525,#e34说明:Highlight web colors in your editor
发布者:Sergii Naumov
VS Marketplace 链接:https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlightPower Mode (ID: hoovercj.vscode-power-mode)
让你的编码更有力量?(更炫酷)说明:Your code is powerful, unleash it! The extension made popular by Code in the Dark has finally made its way to VS Code.
发布者:Cody Hoover
VS Marketplace 链接:https://marketplace.visualstudio.com/items?itemName=hoovercj.vscode-power-modeMarkdown Preview Enhanced (ID: shd101wyy.markdown-preview-enhanced)
超好用的 Markdown 辅助扩展,知乎有教程,建议自己搜索。说明:Markdown Preview Enhanced ported to vscode
发布者:Yiyi Wang
VS Marketplace 链接:https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhancedBracket Pair Colorizer 2 (ID: coenraads.bracket-pair-colorizer-2)
从此再也不用刻意盯着括号了!说明:A customizable extension for colorizing matching brackets
发布者:CoenraadS
VS Marketplace 链接:https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2